Danke für dein detailliertes Feedback. Dann schauen wir mal, dass du möglichst bald wieder glücklich mit der Kurviger Webseite bist ![]() . Ich verstehe auf jeden Fall, dass das eine große Änderung ist, und man sich auch an das ein oder andere erstmal gewöhnen muss.
. Ich verstehe auf jeden Fall, dass das eine große Änderung ist, und man sich auch an das ein oder andere erstmal gewöhnen muss.
Ich hätte natürlich die Weiterentwicklung mehrere Monate einstellen können. Das Redesign war eigentlich für Anfang der Saison geplant, hat sich aber leider um ein paar Wochen verzögert, das waren mehrere Monate an Arbeit und lässt sich nicht immer auf den Tag genau timen.
Ich weiß jetzt nicht was du mit Mouseover meinst, falls du den Tooltip meinst, der hatte noch nie die Distanz. Falls du den Popup meinst, der wird jetzt links in der Leiste angezeigt. Die Anzeige Links in der Leiste enthält die selben Infos wie zuvor, man muss jetzt natürlich links schauen statt in der Karte.
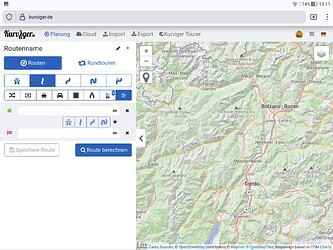
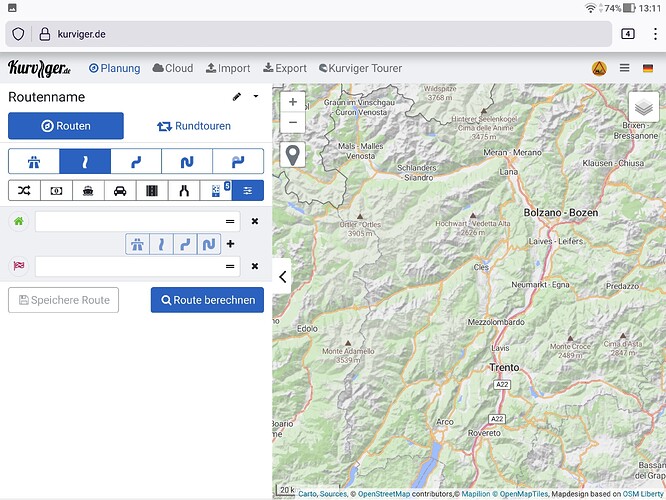
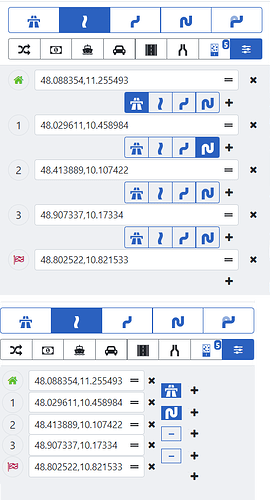
Wie diese Widgets rechts übrigens sehr komfortabel zu bedienen sind, ist mit der Tastatur, also z.B. ESC Taste und zack, Widget wieder zu. Hier könnte man sich noch ein paar weitere Hotkeys überlegen um ein paar der üblichen Funktionen noch schneller zu erledigen.
Das war ja früher auch so, dass man den Punkt anklicken musste.
Siehe dazu auch diesen Beitrag: Buttons "Previous / Next waypoint" in waypoint panel
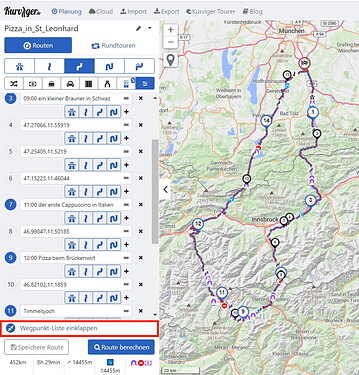
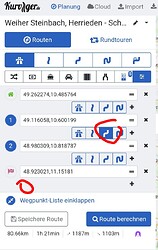
Was meinst du damit? Wieso musst du die Wegpunktliste andauernd scrollen?
Mit der Maus ja, mit Touch nein. Die Button-Größe ist da schon am untere Ende. Die Größe und Abstände ist deutlich unterhalb der empfohlenen Größe und mit dem Tablet verklicke ich mich aktuell schon immer mal wieder.
Die Buttons sind gleich groß, egal ob da Text oder Bildchen drin sind. Natürlich kann man die Icons in dem Button kleiner machen, dadurch werden die Buttons aber nicht kleiner.
Das ist ja nur sichtbar, wenn du einen Wegpunkt geöffnet hast? Das sollte ja eigentlich nicht in der normalen Planung stören oder?
Da sich ja ein paar Leute an der Anzeige stören, könnte man diese eventuell ein bzw. ausschaltbar machen.
Ja wäre jetzt die Frage ob man das Fenster dann automatisch schließen sollte oder z.B. automatisch den Wegpunkt öffnen sollte, das können wir gern in einem neuem Thema diskutieren, wenn du magst, mach doch eins auf ![]()
Das war davor nicht so ![]() - da gab es gar keine Logik, des automatischen Scrollens. Du könntest alternativ auch auf den Wegpunkt auf der Karte klicken und schon würdest du die Informationen oder funktioniert das nicht?
- da gab es gar keine Logik, des automatischen Scrollens. Du könntest alternativ auch auf den Wegpunkt auf der Karte klicken und schon würdest du die Informationen oder funktioniert das nicht?
Also das war übrigens vorher auch schon so ![]()
Das Thema ist schon seit längerem auf meiner Todo-Liste, muss aber noch umgesetzt werden.
Die Idee dahinter war, dass man so prüfen kann ob der Wegpunkt richtig gesetzt ist und z.B. nicht auf einer Nebenstraße - das war übrigens auch vorher schon so ;). @WalterG hat auch schon ein paar mal gefragt, ob man nicht auch nur die Karte verschieben könnte - das Thema ist auf meiner Todo Liste, da muss man noch eine passende Logik ausarbeiten.
 Thank you.
Thank you.