Hi,
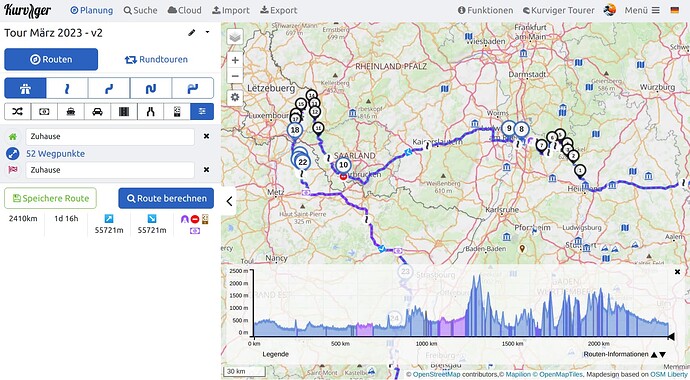
i would like to suggest a new feature. While planning a ~2.500 km long tour I needed a lot of shaping points (great option btw) to lead my route along the rivers Neckar, Saar & Mosel:
I would like to have a keyboard shortcut to toggle the display of shaping points on the map, “S” for example. Not hide them while pressing the “S” (like “R” or “W”), but toggle them. The numbers in the circle-icons should stay the same, so you know there are shaping points between 10 and 18.
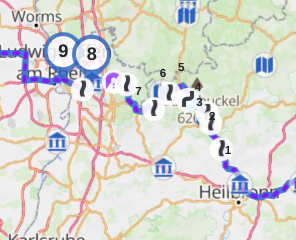
Just hiding the shaping-points would look like that (not that nice):

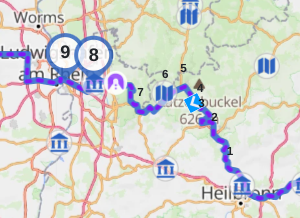
So hiding the curvature-icons as well would be better:

I tested it with the Chrome plugin Stylebot and set these rules:
div.marker-pin.shaping {
display: none;
}div.leaflet-curvature-icon {
display: none;
}
But using Stylebot is not easily being toggled, so a keyboard shortcut for Kurviger would be nice. And it would be even nicer - and even more useful on the small screen - if it would be possible in the app as well.
Howdy,
Klaus