Starting with this small route
I tap on the beeline icon between waypoint #1 and #2 to switch beeline mode off:
The beeline mode seems not be switched off, but after collapsing / expanding waypoint the icon changes to “off”.
Switching to other routing modes updates the display imediately, but switching off segment individual routing mode does not update the icon (only when collapsing / expanding waypoint list).
Debug-Informationen:
Device: asus - P027 - Android: 7.0 - WebView: 111.0.5563.116
App-Version: 3.0.6 - 838
Screen: 1024 x 768 px - 2dppx
If I understand you correctly, then this is a known issue on touch devices. Touch devices don’t have a “hover” state. Hovering is when you move the mouse over an element. Buttons show this by changing their visual appearance. Therefore, the last touched element is considered to be hovered until you touch a different element, so clicking on “Calculate route”, or a different element should update the styling?
No - I am not talking about hovering. I switch off segment specific routig mode, but the icon is not updated. Example:
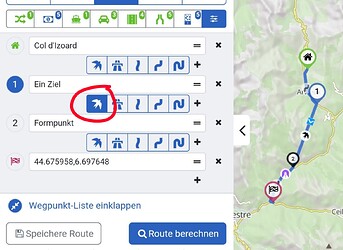
Starting with this route I tap on bird to switch off beeline:
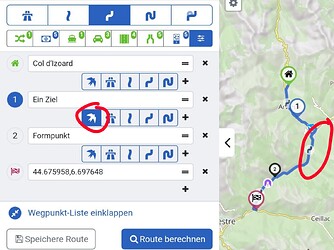
Result: Beeline is switched off, but beeline icon not updated:
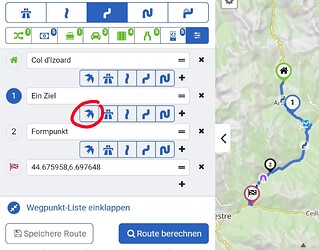
Now I collapse an expand waypoint list → icon is correct:
I saw that I also can tap on any other button or just on a free space to update the beeline icon.
Looks very similar to an issue I had with the website: Focus is on button after tapping on it, this causes the blue background.
So - to speak in js / HTML - a “blur()” after tapping on buttons might help.
We are talking about the same thing - this whole situation is created by how hover is implemented on mobile devices  . We do have a blur after button clicks implemented for quite some time, this does not fix this reliably. There are some fixes for this, that bring other issues (for example css media queries for hover).
. We do have a blur after button clicks implemented for quite some time, this does not fix this reliably. There are some fixes for this, that bring other issues (for example css media queries for hover).
Hmmm - from my point of view that is a severe issue for users who are not aware of that  :
:
In case of beeline it is easy to see, but in case of other routing modes it is not.
Is this a rare problem caused by old Android 7, or does this happen frequently?
We are talking about app - so the main use case probably is touch device.
Therefore I propose to change the gui here, e.g. radio buttons.
If identical gui in web and app is needed, I would change that in web also.
Yes I agree, it is not great, this is something we need to work on 
1 Like