Note: this runs on a different project / engine, would need some implementation to integrate it here. 
Hm sorry to be the only voice of dissent here but that screenshot looks a bit… colorful. Bit overkill I would say. I could really live with only the arrows and maybe a lighter shade of blue like Google Maps does for example, like @alwynallan suggested in the OP
That’s another project, don’t know how will be in Kurviger when time comes.
But everyone please post your thoughts! 
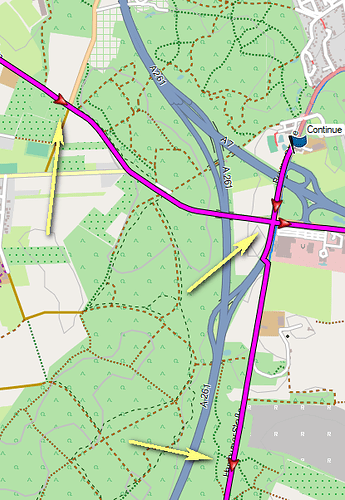
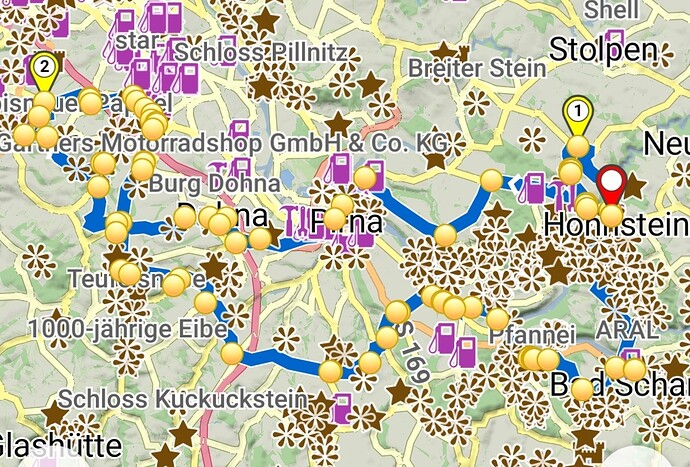
Ich habe gestern beim Abfahren einer Route ebenfalls Richtungspfeile vermisst. Vor allem, wenn man ohne Waypoints arbeitet, etwa bei einem Track, kann man sich fragen, wie die Route denn nun weiter verläuft, vor allem bei sich kreuzenden Routen. Allerdings sollten die Pfeile erheblich weniger sein, als auf dem Bild oben. So wie bei Basecamp reicht es vollkommen, siehe Bild.
Yesterday, when I was driving a route, I also missed directional arrows. Above all, if you work without waypoints, such as on a track, you can ask yourself, how the route continues now, especially in intersecting routes. However, the arrows should be considerably less than in the picture above. As with Basecamp it is enough, see picture.
I need to see some OpenGL issues, but should be doable. ![]()
Testing some direction arrows on route:
- Pike symbol
- Arrow symbol
It’s advanced OpenGL, so will be optional for unable GPU.
Great! ![]()
I prefer arrows. Much quicker and clearer to recognize. Pikes easily look like dots (without direction) when having a quick glance on the display while riding a bike (they even could be a little bit bigger).
I think you are right. While the pikes look better, the arrow is the better way to visualize this during navigation.
Very clear, easily recognizable and professional looking design ![]()
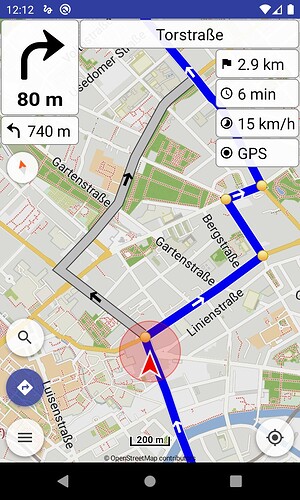
To improve some corner cases and avoid confusion with oneways, we can go with that appearance (larger clearer arrow heads):
The latest Beta display is a big improvement. I have a few suggestions
-
The direction arrows should be fixed on a line segment. While I ride the arrows move backwards, sometimes fast, and it’s distracting.
-
I like that the top-left box now shows the direction and distance to a route before the start is reached. However it is often incorrect, maybe showing distance/direction to the 3rd or 4th point on the route.
-
I think the arrows should be on by default, or even non-configurable.
Thanks!
Thanks for the feedback.
Could be in a future implementation (depends on OpenGL map engine).
Note that line segments change length while zoom, so arrows number.
Only when auto zoom in / out, like map oneway arrows.
(that’s why they’re optional!)
It shows the direction and beeline distance to the selected option in “Settings | Navigation | Reroute to”.
It’s a new UI feature and with so many Android devices out there, better be conservative. ![]()
Hmmm. In my opinion the former design was much better to recognize (especially when only taking a short glance on a small display - and having older eyes ![]() ). Because the arrows had two parts (tip and “body”).
). Because the arrows had two parts (tip and “body”).
I’d prefer something like this:
In my opinion the former design was much better to recognize (especially when only taking a short glance on a small display - and having older eyes
). Because the arrows had two parts (tip and “body”).
Note: similar long arrows are used already for oneways, so could be confusing.
And most navigators (e.g. OsmAnd) use just arrow heads anyway, so it’s more expected?
Also like explained previous implementation with long arrows could have issues in corner cases depending the GPU. Until I have some time to improve that, prefer to go with the most safe rendering.
I see, this is quite reasonable. Better a simpler / clean design than an alternative which causes troubles on some devices. I’ll test the new version on the road to see how convenient it is. Maybe I’m too pedantic about small details ![]() .
.
That’s my idea too, always prefer stability and performance above new content.
Please do and report back. ![]()
Note that in 3D navigation as demonstrated above all arrows have their limits due to map tilt.
Route arrows are mostly useful in 2D navigation (or route planning) where they are more clearly visible.
Eventually a more advanced implementation like above could come, but that needs proper design and much work so will see…
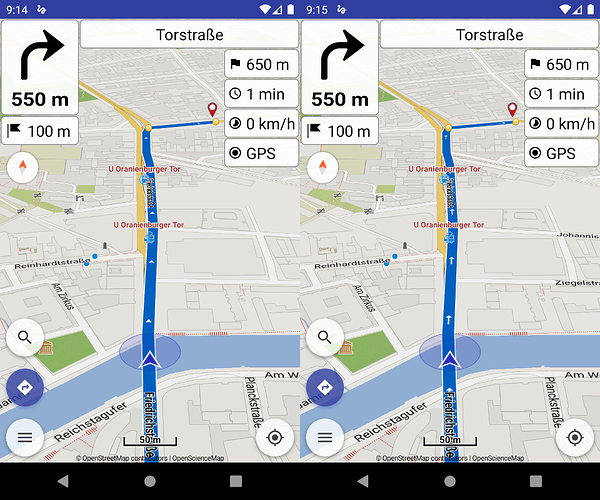
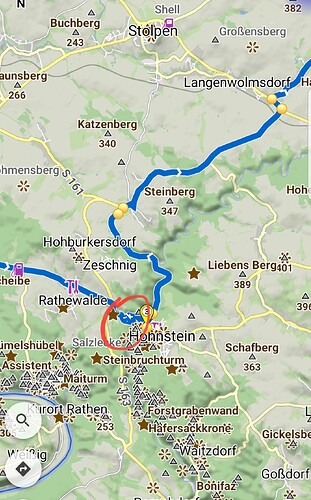
Many ask why I changed the route arrows from long ones to short arrow heads.
Here is a screenshot from @boldtrn demonstrating the issue at sharp curves.
I can put whatever (long) arrow you like, but you have to agree that can live with such rendering (until something else is implemented).
Of course both types have there benefits. But the problem of the longer version just pops up at a specific zoom level. As soon as you change it, the arrows have been visible correct. The same happens with the actual ones. And for my opinion it was at lower zoom levels better with the bigger one’s.
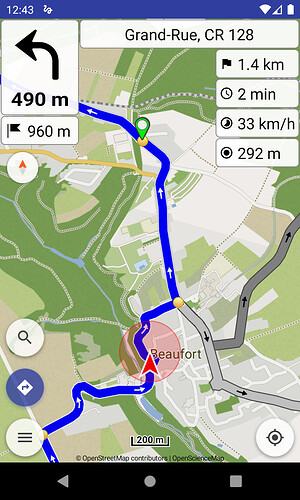
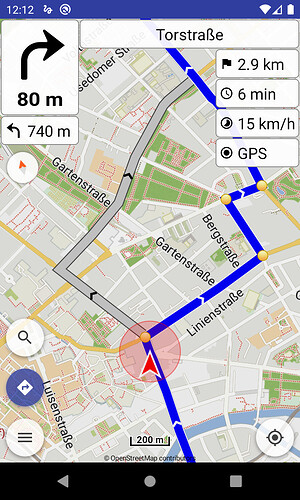
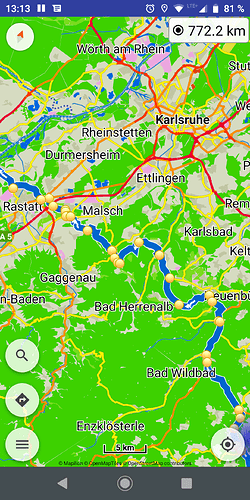
The new arrows are sometimes hard to find:
But this is not a big point. I was just wondering.
Regards, Nico